3 Quick Usability Tests for Your Small Business or Non-Profit Website

Usability can be thought of as how easy it is for the users of your website to navigate and utilize the functions of your site. In order to improve your website’s usability, it’s important to conduct some quick usability tests to identify any issues customer or donors may be experiencing when they visit your site.
Below are our 3 favorite quick usability tests for you to try out.
Test #1: Conducting a Moderated Usability Test
Although there are many ways to usability test a website, one of the most tried and true methods is conducting a moderated usability test. To do a moderated usability test, you develop a test plan, objectives, and questions, and then recruit people to test your website in order to gather data from real, live users.
To start, determine what your objectives are: what do you want to learn about or test on your website? These objectives could include testing how easy your website is to navigate, if your users like its design, or if they are encountering any errors. Once you develop your objectives, it’s time to create tasks for your test users. These tasks should ask your participants to go through parts of the website and should be in the form of subtle commands, like “find out the location nearest you.”
Lastly, before you can begin testing, you need to recruit test users. Your test users should be ideal users of your website, i.e. your ideal customer or donor. They can be people you already personally know, but shouldn’t be familiar with your website. You want them to be unbiased.
Finally, conduct your tests and record any observations you notice. What do they get stuck on? What do they like? What can be improved?
Test #2: A/B Testing New Elements of Your Website’s Design
Are you thinking about developing a new design for your website or adding an entirely new feature that you’re not sure about? Think about conducting what is called split testing, or A/B testing.
According to Brian Jackson, A/B testing “pits two page elements against each other in a head-to-head scenario that tells you which element readers respond to more.” This usability method enables you to show two different designs, such as your old design and your one, to your test users for feedback.
Once you learn more about what they like better and why, it can enable you to make an educated decision on what you want to do to your website.
Test #3: Using Online Tools to Give Further Insights into Website Usability
There are also tools out there that can give you further insights into your website’s usability. For this activity, our preferred tool is Moz. It’s a great tool to let you know if there are pages with broken links, or other types of errors.
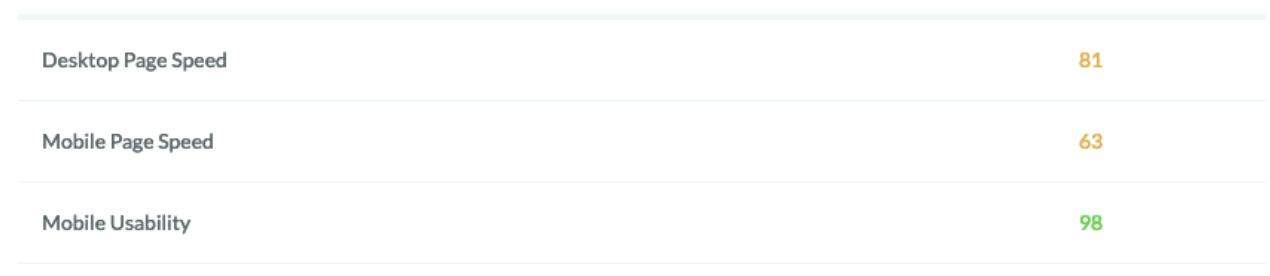
Once you submit your website’s URL to Moz, it will detect any errors in your website, like missing elements in your website’s code. It will also tell you how fast or slow your website is loading for your users. You want your website to load quickly for both desktop and mobile users.
An example of a Moz page speed report can be seen below, on a scale of 1-100, with 1 being very slow/poor and 100 being very fast/great.

There are many other methods to usability test your website, but we like these quick usability tests because they give you a lot of bang for your buck. For less than an hour of your time, you can learn some of the issues customer or donors are encountering on your site in order to improve them.


